A continuación sabrás como hacer un formulario de contacto para ponerlo en tu página web y lograr que los visitantes se comuniquen contigo sin tanto show.
Te enseñare herramientas para crear un formulario web fácil (osea sin meterse con códigos confusos), pero con un diseño que encantara a tus visitantes (podrás ver ejemplos).
Ventajas de usar estos widgets.
Aunque algunos pueden consumir mas recursos o tener marcas de agua (en sus planes gratuitos), las ventajas de estas herramientas son gigantescas.
No necesitas ser un experto en HTML o PHP.
Puedes crear formularios como un profesional pero sin editar códigos confusos y en muy poco tiempo.
Ademas no porque sea facil significa que no podras tener el control del diseño, en la mayoria de casos podras alterarlo profundamente.
Crea formularios con tan solo acomodar los campos que deseas.
Te ayudan a automatizar tu trabajo.
Puedes integrarles apps como MailChimp para armar listas de contactos (prospectos) o Google Sheets para organizar la información que te envían, sin que tengas que meter mano, todo automaticamente.
Con esto, podras enfocarte aun mas en cosas mas importantes: cómo el conseguir que el formulariogenere el mayor número de conversiones y posibles ventas.
Oye pero, ¿En verdad te conviene un formulario web?
Porque ya existen plugins como los chats en vivo y la verdad es que estos empiezan a funcionar mejor que cualquier otro método para comunicar al visitante o prospecto con el negocio o la página web.
También están las cajas de comentarios, que como sabes te ayudan a conectar con tus visitantes de una manera magnifica, permitiendo inclusive que tu audiencia pueda interactuar entre si.
Aun así, la realidad es que hasta el día de hoy los formularios de contacto tradicionales siguen ocupando la etiqueta de «indispensable», por lo que no es recomendable dejar de emplearlos en tu web.
Espero que esto te sirva mucho, por favor compártelo en redes sociales gracias. 😄😄
ALGO QUE TE PUEDE INTERESAR
¿Sabias que? En base a nuestras investigaciones se descubrió que los creadores web Jimdo y GoDaddy no son los mas eficaces hoy en día a pesar de su enorme popularidad, para que descubras si el creador web que ocupas es el mas ideal para tu negocio, te invito a que pases por el post «Los 7 mejores programas para crear páginas web – Informe 2019«.
Cómo crear un formulario de contacto para tu web
1. Con Cognito Forms
Por sus características actualmente según nuestra evaluación es la mejor herramienta de la lista, su mayor ventaja es que permite configurar el formulario profundamente tanto en campos como en diseño y sus precios no se elevan tanto como en el resto de soluciones.
A lo mucho su mayor desventaja seria que los formularios creados si no se optimizan, pueden tardar mucho en cargar.
Tutorial:
1. Ingresa a Cognito y te aparecerán sus paquetes, los cuales puedes probar totalmente gratis por 30 días, después pasarás a la versión gratuita (Oferta exclusiva de TodopatuWeb).
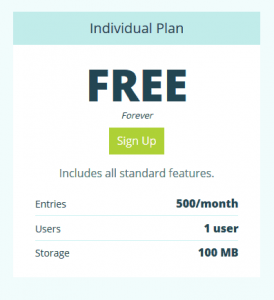
2. Pero si quieres iniciar en la versión gratis, busca donde dice «FREE»y haz clic en «Sign Up».
3. Ahora haz clic en << Start Building Now >>
Una vez en el editor veraz los campos disponibles a tu izquierda, los cuales tendrás que ir arrastrando hasta el cuadro verde con el símbolo de + para armar la estructura de tu formulario.
Al añadir un campo podrás configurar su nombre, tipo, «placeholder», forma de validación, si es requerido o no y mucho más.😄
Para entrar en la configuración general del formulario dirígete al enlace de la barra verde «Submission settings», donde podrás cambiar el mensaje que aparecerá o la página a la que el usuario será redirigido al enviar el formulario.
Al igual podrás activar las notificaciones por email para enterarte de nuevos mensajes por este medio.😄
4. Para ver cómo está quedando tu trabajó en la misma barra verde esta un botón que dice «preview», el cual te mostrará la vista previa en tiempo real de tu formulario.
5. Una vez terminado todo haz clic es «save» y te aparecerá un cuadro que te pedirá que te registres en la herramienta, continua dando clic en “sign up!”.
Ahora deberás rellenar unos datos, aceptar las condiciones y darle clic al botón «sign up!».
6. A continuación tendrás que elegir un paquete, si quieres mantenerte gratis elige el «Individual» o también puedes contratar uno de los paquetes Premium que se encuentran a la derecha.
Ahora estarás en el panel principal en donde verás todos los formularios que vas creando.
Para editar el diseño de cada forma tendrás que irte a «Publish»y después a «style editor».
7. Allí mismo es donde se encuentra el código HTML que deberás copiar y poner en tu página web exactamente en donde quieras que se muestre el formulario.
Publicar los cambios en tu sitió y listo.😄
2. Con Responster
Uno de sus mayores pros es que permite recibir un número ilimitado de respuestas por mes y que ofrece un estilo de formularios que aplica el marketing conversacional, que mejora la tasa de conversión.
Su desventaja clara es que no ofrece muchas integraciones y no ofrece un campo como la mayoría de alternativas para que te envíen archivos.
3. Con Zoho Forms
Entre sus mayores pros se encuentra su soporte que tiene una calidad un poco superior a la de la mayoría de alternativas, por otra parte una ventaja es que ofrece una gran variedad de paquetes por lo que es más probable que pagues por lo que verdaderamente usas si eliges el que mejor se adapta a tus necesidades.
Además al permitir integraciones propias como con «Zoho CRM», hacen que no tengas que manejar tantos programas en diferentes lugares.
4. Con Formularios de Google
Con este widget tienes la ventaja de poder crear un número ilimitado de formularios y a diferencia de otras herramientas similares, recibir también una cantidad de respuestas ilimitadas, aunque en cuanto a personalización de diseño es bastante limitado.
Además tus usuarios pueden enviarte archivos de cualquier tamaño mediante tus formularios ya que cuenta con un almacenamiento gratis de 30 GB.
5. Con 123FormBuilder
Uno de sus grandes pros es que ofrece personalizar el diseño de una manera excelente, además está totalmente en españoll por lo que es más fácil de usar que otros programas.
Sin embargo tiene más limites en cuanto a formularios, respuestas y campos que muchas otras soluciones.
Pero un beneficio es que proporciona ayuda inicial mediante un chat en vivo totalmente en español.
6. Con Typeform
Esta revolucionaría app se distingue por ofrecer la creación de formularios conversacionales (parecidos a los chatbots) y programarles «lógica», lo que entra dentro de la Inteligencia Artificial.
Ofrece muy buenas integraciones desde su plan gratuito, pero en el resto de aspectos esta versión es muy limitada.
Debido a su gran propuesta de valor sus precios no son los más bajos del mercado. 🙁
7. Con Paperform
Aunque no ofrezca versión gratuita su plan «Essentials» es muy bueno, sin embargo en este y en su segundo paquete no permite añadir más administradores en la cuenta, por lo que no es muy ideal si se desea trabajar en equipo.
Por otra parte tiene una interfaz realmente minimalista. por lo que aunque esta en inglés es bastante entendible en la mayoría de sus secciones.
También podemos destacar su soporte que entra dentro de los mejores en la lista😄
8. Con Wufoo
Esta herramienta es una de las más veteranas en el mundo y cuenta con un cifrado de todos sus formularios de cualquier tipo y en cualquier paquete ya sea de pago o gratuito, esto te permite tener la mejor seguridad de la herramienta.
Permite añadir campos de subida de archivos y pago.
9. Con JotForm
Se trata de un constructor fantástico, es realmente muy sencillo de usar y no perjudica mucho el tiempo de carga. pero además de suscripción, reservación, encuestas y más nos permite insertarlos en una página web muy fácil.
Al igual ofrece plantillas e integraciones con apps externas.
10. Con Zotabox
Es una plataforma de plugins web. Zotabox ofrece lo necesario y más que eso para mejorar una página web a nivel de conversación.
Sin embargo permite editar bastante bien el diseño del formulario en todos los paquetes.
Además, sus precios son realmente bajos comparándole con otras soluciones similares. Sin duda puede ser una opción interesante.
Tambien existen plugins adaptados para ciertos CMS’s
A continuación están los widgets de formularios hechos o adaptados especialmente para algún CMS, son más fáciles de instalar y ofrecen una combinación a cada programa obviamente mejor.
Para WordPress
Para Joomla
Para Wix
Preguntas que puedes hacerte:
¿Cómo insertar el formulario de contacto en mi web?
Los primeros (los que no son exclusivos o adaptados para un CMS) se añaden en una web mediante un simple código HTML
Una vez que termines de crear tu formulario veras un código el cual debes poner en tu página web exactamente dónde quieres que aparezca.
Por si aún hay problemas para lo anterior te dejo un tutorial donde se te ayuda en este proceso en las plataformas más populares de creación web.
¿Debo de pagar por crear los formularios?
No siempre. Estas herramientas ofrecen versiones gratuitas, pero para conseguir mejores funciones o mayor soporte de su parte están sus planes de pago, nada despreciables.
¿Y si quiero crear encuestas estos programas me convienen?
Claro, para encuestas básicas bastara con los de este post. Pero también puedes evaluar soluciones como SurveyMonkey o Survio, que en cuanto al desarrollo de encuestas ofrecen funciones más avanzadas.
¿Me convienen para crear formularios de suscripción a newsletter?
Si deseas crear optin forms puedes conseguirlo con varias de estas herramientas (las que dicen en el cuadro verde «Suscripción a email list»).
Pero te recomendamos revisar nuestro post para crear pop ups con optin forms dentro, algo que te puede funcionar de maravilla para aumentar tu lista de suscriptores.
Eso fue todo, un saludo querido usuario de TodopatuWeb. 😀



























9 Comentarios para “Formulario de contacto para tu web – 10 herramientas para hacerlo fácil”
Que tal amigo, usé este formulario para página en blogger. El problema es que no me llega el mensaje al correo. Alojé el .php en un hosting y lo enlacé con el action=»envio.php». Necesito su ayuda.
Deja corrigo el error y te aviso con una respuesta a tu correo electrónico con la solución. Un saludo amigo.
Gracias por este ejemplo bien ilustrado-
buenas noches, no me envía la info a mi correo, hice todo al pie de la letra, que podría ser?
Hola, hemos corregido el post, espero ahora te funcione. Un cordial saludo.
realice todos los paso lo unico que coloque el php lo coloque debajo del haed…. pero no me envia la informacio al correo asignado que debo hacer saludo
Hola Nalliver, no te preocupes.
Hemos actualizado el post, espero ahora pueda funcionarte.
Cualquier cosa, estamos para ayudarte.
Un abrazo.
buenas tardes, hice todo paso a paso y al momento de enviar tira el error: Error! Please try again.
Que podrá ser? Gracias
Hola Mauro, espero tu día marche bien, ¿has puesto bien la URL de tu web en «method=”post” action=”URLDETUWEB.com/envio.php»
Y por otra parte ¿has subido correctamente el archivo a tu servidor en la carpeta raíz de tu web?
Saludos desde Oaxaca, México :).