Hola querido lector, ¿Que tal todo?, esta vez te mostrare como crear fácilmente un reproductor de música HTML para incorporarlo en tu página web y así puedas tener algo de música adecuadamente en esta.
Como muchos saben hace un tiempo fue cerrado un maravilloso sitio con el cual se podia crear un widget estilo playlist (reproductor) de canciones (con resultados de YouTube) e insertarlo en una web mediante un solo código HTML.
Si, me refiero a MIXPOD :c. Bueno pues como fue un sitio que parecía de estilo único, mucha gente creyó que encontrar una alternativa similar iba a ser algo complicado.
Pues no, te mostrare dos herramientas que he hayallado para crear hermosos reproductores de música HTML5.
¿Pero dicen que poner música en un sitio web esta mal?
Depende de como se inserta y del sitio, porque la música es prácticamente una de las necesidades del ser humano, un poco de esta en cualquier parte es lo mejor y muchos no lo entienden.
La solución es poner todo a elección del usuario o visitante, es decir, que se reproduzca solo si el usuario quiere, y que también este elija la canción y el nivel de volumen.
¿Entonces si funciona y ayuda?
He visto como algunas de las herramientas mas usadas y poderosas en cuanto a trabajo de «experiencia de usuario» confirman esto, colocando un distractor como música, un juego o una frase en varios procesos de su web.
Como tener un widget de reproductor musical
-
PodSnack
Hoy viajando por la red me tope con una excelente aplicación web muy parecida a MIXPOD, la cual permite hacer todo lo que esta antes de que cerrara, se llama «PodSnack».
Una gran ventaja que tiene, es que sus reproductores están implementados en HTML5 y no en «FLASH», a demás de que no solo acepta resultados de YouTube si no que también podremos usar archivos de Audio que tengamos en nuestra cuenta de DropBox.
Con su versión gratuita el player admite un máximo de 5 tracks, los cuales deben tener una duración de 5 minutos o menos.
Bueno, sin mas palabras a continuación les muestro un pequeño tutorial sobre como crear e insertar este plugin en nuestra página web creado con PodSnack.
1. Lo primero es ir a PodSnack.com y hacer clic en «Build a PlayList».

2. Después hay que registrarse en el sitio via e-mail, tambien puedes ingresar con una cuenta de Facebook, Twitter o Google para ahorrar un poco de tiempo.
3. Luego llega el momento de ponerle un titulo a tu «Playlist» y elegir en donde se buscaran las canciones.
Si escoges YouTube tendrás que buscar las canciones manualmente y después añadirlas al «playlist».
OJO: He notado que algunos resultados no aparecen fácilmente en este buscador, por lo que si el vídeo que quieres añadir a tu lista no sale cuando intentas buscarlo, simplemente copia su URL, pégala en el buscador y aparecerá como único resultado ;).
4. Una vez terminado el playlist, toca elegir el diseño (plantilla) del reproductor para después personalizarlo con tus colores favoritos :).
En mi caso yo elegí la plantilla «Top 10 Player» que en mi parecer tiene un buen aspecto.
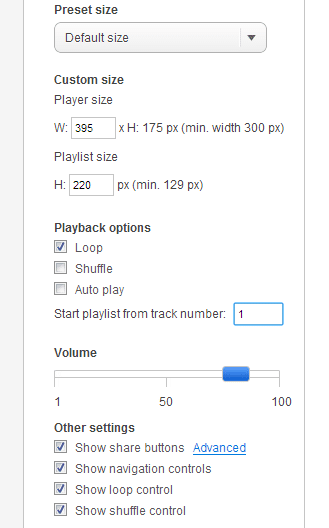
5. En las opciones de la izquierda se pueden modificar algunos puntos como: el tamaño del widget, las opciones del «playback» (auto-reproducir, loop, etc), el track que sonara primero que todos los demás, el volumen, los botones de compartir, entre otras cosas.
6. Una vez que terminas de editar y configurar el player tan solo hay que hacer click en el botón de abajo: «Finish»
En este ultimo paso lo que haremos sera copiar el código del «playlist» para insertarlo en nuestra página web. Para eso haremos clic en «Embed» (for HTML).
7. En la ventana que se abre elegimos la opción «Use Free (With Watermark)» si queremos usar el reproductor de manera gratuita, o «next» si deseamos comprar puntos (precios asequibles) para poder añadir mas canciones y con mas duración :).
8. Si escoges el uso gratuito inmediatamente te aparecerá el código HTML que deberás copiar y pegar en tu página para insertar el plugin creado (si no sabes como insertar un código HTML en tu web aqui esta un tutorial que explica como hacerlo en las plataformas mas famosas).
Ejemplo de un reproductor HTML insertado:
-
Cincopa
Es una herramienta especializada en reproductores para páginas web, abarcando los de vídeo, los de imágenes (que bien podrían ser llamados slideshows), los de presentaciones, hasta los de música.
La verdad es que se ve que su equipo hizo y sigue haciendo un gran trabajo pues combina casi a la perfección la potencia y la facilidad de uso.
Su versión gratis es muy buena aunque cuenta con planes premium excelentes.
A continuación te mostrare como crear un reproductor de musica HTML5 con Cincopa.
1. Dirigete a la página web oficial de esta herramienta y haz click en el botón que dice «Comience ahora – Gratis».
[sociallocker]https://www.cincopa.com/es[/sociallocker]2. Ahora tendrás que elegir a la izquierda la opción «Audio Playlist», al hacerlo te aparecerán los estilos o diseños de reproductores disponibles para esta categoría.
3. Elige el que mas te guste y haz click debajo de su imagen el el botón que dice «Use this templante».
4. Entraras en la página de personalización, en donde tendrás que ponerle un titulo y una descripción a tu widget, ademas configurar su tamaño, sus colores y mas.
Esta tiene tres categorías de opciones: Basic, Advanced, Desing, Player Logo y Controls.
- Basic:
Aquí elegirás el titulo y la descripción breve. Después y aun mas importante, están las dimensiones del player, no te preocupes por defecto tu widget sera responsive (ancho), pero la altura si que puedes cambiarla si gustas.
- Advanced:
En este caso están las opciones de reproducción, puedes cambiar el volumen que vendrá por defecto, activar la reproducción automática, elegir si quieres detener la reproducción al final de cada canción, si quieres parar otros sonidos externos cuando se use.
Otra opción y muy buena es «Continue playing on diferrent pages», prendida da la posibilidad de mantener la música reproduciéndose aunque se navegue por diferentes secciones del sitio web.
También puedes elegir si la lista o una canción se autorepetira, otras opciones son para mostrar o no la lista de canciones y la mayoría de controles como el volumen.
Podrás elegir que texto mostrar, ya sea el titulo o la descripción y si activar la reproducción aleatoria o no.
Por ultimo debes escoger si quieres que se muestre el artwork o «cover» de cada tema, elegir su tamaño si así es y que tipo de ecualizador gráfico tendrá.
- Desing:
Aquí elegirás los colores del reproductor, puede probar las paletas que te ofrece la herramientas.
- Player Logo:
En esta parte no hay mucho por hacer, puesto que son opciones premium, sirven para incoporar nuestro logo al player o simplemente eliminar el de Cincopa.
- Controls:
Aquí podrás escoger entre mostrar o no algunos controles para el usuario tales como el de «Mute» o silenciar.
5. Al terminar de checar todas las opciones anteriores haz click en el botón que dice «Next».
6. Lamentablemente para muchos en esta parte hay que registrarse, puedes hacerlo con Google+ o Facebook.
7. Es la hora de añadir la música, puedes elegir entre subirlas directamente desde tu computadora, seleccionarlas desde DropBox, desde la WebCam, un email o poner sus URL’s. Al finalizar solo haz click en «Next».
8. Finalmente solo es cuestión de copiar el código HTML que se nos muestra y ponerlo en nuestra página web, si no sabes como insertarlo mira este tutorial.
Nota: Recuerda que puedes regresas a cualquier paso anterior dentro de la herramienta.
Un ejemplo de reproductor hecho con Cincopa:
-
SCM Music Player
Esta herramienta proporciona un reproductor de música bastante útil en formato de barra, la verdad es que lo pongo ya que puede llegar a funcionar mejor que un player in-line.
Es muy configurable y la ventaja en comparación con PodSnack es que no presenta ningún anuncio, pero el contra seria que los temas no se pueden añadir fácilmente de YouTube.
Hay que conseguir la URL fuente de cada audio para poder crear el playlist.
Procedimiento:
Para empezar hay que ingresar a: https://scmplayer.co/
El primer paso de la configuración es elegir un diseño de entre los 4000 que tiene este player.
Después toca armar la lista de canciones y finalmente checar las opciones de comportamiento.
Lo ultimo es copiar el código HTML que se te proporciona y ponerlo en tu web.
Como programarlo en código HTML
Si deseas crear un reproductor de música directamente en código también es fácil, gracias a los estándares establecidos respecto al audio en páginas web. Checa este tutorial.
Bueno eso fue todo, espero que esto te haya gusto y servido de algo, no se olviden de compartirlo en sus redes sociales favoritas y hasta luego :).